Ever find yourself captivated by the seamless layouts of your favorite websites, or intrigued by the magic behind interactive user interfaces? Well, you're not alone. In the ever-evolving industry of web design, where creativity meets functionality, the journey to mastery has taken an exciting turn: online courses.
In this article, we'll introduce you to some of the best web design courses available, and provide valuable insights to help you kickstart your career as a web designer.
Benefits of Learning Web Design Through Online Courses
Through the years, online courses have emerged as invaluable tools for learners of all levels. Whether you're a beginner seeking to grasp the basics or a seasoned designer aiming to stay current with industry trends, here are some compelling reasons why online courses are your ticket to mastering web design.
Flexible learning environment
One of the primary advantages of online courses is the flexibility they offer. No need to follow rigid schedules or commute to a physical classroom. With online courses, you have the freedom to set your own pace and choose when and where you want to learn. This flexibility is especially beneficial for those juggling work, family, or other commitments.
Access to expert instructors
Many online web design courses are crafted and led by industry experts. This means you have the opportunity to learn from professionals with real-world experience in web design. The insights, tips, and best practices they share can provide a unique perspective and give you a deeper understanding of the nuances within the field.
Diverse range of topics and specializations
Web design is a multifaceted discipline, encompassing everything from coding to user experience. Online courses often cover a broad spectrum of topics, allowing you to explore various aspects of web design. Whether you're interested in front-end development, UX/UI design, or mobile app design, there's a course tailored to your specific interests.
Hands-on projects and practical application
Learning by doing is a fundamental principle of effective education, and online courses embrace this approach. Many courses include hands-on projects and practical exercises that enable you to apply what you've learned in real-world scenarios. These projects not only reinforce your understanding but also provide a tangible portfolio to showcase your skills.
Cost-effective learning
Traditional education can be expensive, with tuition fees, textbooks, and commuting costs adding up. Online courses often offer a more affordable alternative. Additionally, frequent promotions, discounts, and even free courses on platforms like Udemy and freeCodeCamp make high-quality education accessible to a broader audience.
Community engagement and support
Online learning doesn't mean learning in isolation. Many online platforms foster a sense of community among learners. Discussion forums, peer feedback, and even mentorship opportunities are often part of the online learning experience. Engaging with a community can provide support, encouragement, and networking opportunities, creating a dynamic learning environment.
Up-to-date content and industry-relevant skills
The field of web design is dynamic, with technologies and trends evolving rapidly. Online courses are frequently updated to reflect these changes, ensuring you receive the latest information and skills relevant to the industry. Staying current with the latest tools and techniques is crucial in a field where innovation is the norm.
Whether you're a self-paced learner or someone who thrives in a community-driven environment, the benefits of online courses make them a compelling choice for anyone looking to delve into the world of web design or enhance their existing skills.
10 Best Online Web Design Courses
With hundreds of courses available online, it can be tough to choose which lessons will help you develop and sharpen your web design skills.
These courses offer a diverse range of skills, from coding to design principles, ensuring you're well-equipped for the challenges of modern web design.
1. "The Web Developer Bootcamp 2023" by Colt Steele
If you're an absolute beginner eager to dive into web development, Colt Steele's "The Web Developer Bootcamp 2023" on Udemy is your one-stop-shop. With a massive enrollment of 890,097 individuals and an impressive 4.7/5 rating from 266,654 students, this course is designed to take you from novice to proficient developer by covering HTML, CSS, JavaScript, Node.js, and more.
What sets this course apart is its hands-on approach, where you'll build real projects throughout the curriculum. By the end, you'll not only understand the fundamentals but also have practical experience in building web applications.
Here's what you'll learn:
- The ins and outs of HTML5, CSS3, and Modern JavaScript for 2021
- Make REAL web applications using cutting-edge technologies
- Create responsive, accessible, and beautiful layouts
- Recognize and prevent common security exploits like SQL-Injection & XSS
- Continue to learn and grow as a developer, long after the course ends
- Create a blog application from scratch using Node, Express, and MongoDB.
- Create a complicated yelp-like application from scratch
- Deploy your applications and work with cloud databases
- Create static HTML and CSS portfolio sites and landing pages
- Think like a developer. Become an expert at Googling code questions!
- Create complex HTML forms with validations
- Implement full authentication from scratch
- Use CSS Frameworks, including Bootstrap 5, Semantic UI, and Bulma
- Implement responsive navbars on websites
- Use JavaScript variables, conditionals, loops, functions, arrays, and objects
- And more!
For $149.99, you'll get access to 73.5 hours of on-demand video, 62 coding exercises, 56 articles, 133 downloadable resources, access to the course materials on mobile and TV, and a certificate of completion.
However, you can find discounted prices throughout the year, and it comes with a 30-day money-back guarantee.
2. "Responsive Web Design" on freeCodeCamp
For those on a budget or who prefer an interactive learning experience, freeCodeCamp's "Responsive Web Design" certification is an excellent choice. This free and community-driven platform offers a comprehensive curriculum covering HTML, CSS, CSS Grid, and responsive design principles.
Proudly touting that over 40,000 graduates have gotten jobs at some of the world's biggest brands like Apple, Google, and Microsoft, freeCodeCamp encourages active learning through coding challenges and projects, allowing you to apply your skills in real-world scenarios.
As the name suggests, freeCodeCamp is entirely free to use, making it an excellent budget-friendly option to learn the craft.
3. "User Experience Design (UX) - The Complete Guide" on Udemy
Dive deep into the world of user experience (UX) design with this Udemy gem, "User Experience Design (UX) - The Complete Guide." Taught by industry professionals, this course covers the entire UX design process, from user research to prototyping.
With a focus on practical application, you'll engage in hands-on projects and case studies, gaining valuable insights into creating designs that prioritize the user's needs and preferences.
"User Experience Design (UX) - The Complete Guide" boasts a solid rating of 4.6/5 from a community of 6,528 students, and an impressive 22,880 individuals have enrolled in and benefited from this guide to UX design.
Here's what you'll learn:
- Bake UX into your workflow by following a proven, user-centred design framework
- Plan field visits and user interviews to uncover user needs
- Moderate a usability test and prioritise the observations
- Create personas, user stories, red routes and user journey maps
- Uncover and describe users’ mental models
- Choose appropriate schemes for classifying and organising information
- Design and conduct online and offline card sorting sessions
- Select appropriate user interface design patterns
- Develop cheap, throwaway prototypes to get quick and frequent feedback from your users
- Create user interface designs that exploit universal principles of visual design
- Design usability tests to measure time on task, success rate and user satisfaction
- Evaluate the usability of systems by applying usability heuristics
- Prepare for the BCS Foundation Certificate in User Experience
For $79.99, you'll get 10 hours of on-demand video, 8 articles, 8 downloadable resources, access to course materials on mobile and TV, full lifetime access, and a certificate of completion.
4. "JavaScript: Understanding the Weird Parts" by Tony Alicea on Udemy
To truly master JavaScript and understand its nuances, Tony Alicea's "JavaScript: Understanding the Weird Parts" on Udemy is an invaluable resource.
With a total enrollment of 188,741 students, the course has earned an impressive 4.8/5 rating from 47,518 highly satisfied participants. It goes beyond the basics, delving into the inner workings of JavaScript, including closures, prototypal inheritance, and asynchronous programming. The goal is to equip you with a deep understanding of the language, empowering you to write efficient and clean JavaScript code for your web projects.
Here's what you'll learn:
- Grasp how Javascript works, and its fundamental concepts
- Write solid, good Javascript code
- Understand advanced concepts such as closures, prototypal inheritance, IIFEs, and much more
- Drastically improve your ability to debug problems in Javascript
- Avoid common pitfalls and mistakes other Javascript coders make
- Understand the source code of popular Javascript frameworks
- Build your own Javascript framework or library
For $129.99, you'll get access to 12 hours of on-demand video, 10 articles, 50 downloadable resources, full lifetime access, access to course materials on mobile and TV, and a certificate of completion.
However, you can find discounted prices throughout the year, and it comes with a 30-day money-back guarantee.
5. "The Complete Web Developer Course 2.0" by Rob Percival on Udemy
Rob Percival's "The Complete Web Developer Course 2.0" is a comprehensive and beginner-friendly journey through web development. Covering HTML, CSS, JavaScript, jQuery, Bootstrap, PHP, MySQL, and more, this course ensures you have a well-rounded skill set.
With a solid 4.5/5 rating from 71,772 individuals, this course has successfully attracted a total enrollment of 312,187 students. You'll benefit from hands-on experience and confidence-building as the course includes practical projects like constructing a social media clone and a weather application.
Here's what you'll learn:
- Build websites and webapps
- Build HTML-based mobile apps
- Get a job as a junior web developer
- Bid for projects on freelance websites
- Start your own online business
- Be a comfortable front-end developer
- Be proficient with databases and server-side languages
For $159.99, you'll get access to 31 hours of on-demand video, assignments, 33 articles, 104 downloadable resources, full lifetime access, access to course materials on mobile and TV, and a certificate of completion.
However, you can find discounted prices throughout the year, and it comes with a 30-day money-back guarantee.
6. "Modern HTML & CSS From The Beginning (Including Sass)" by Brad Traversy on Udemy
Stay ahead of the curve with "Modern HTML & CSS From The Beginning" by Brad Traversy on Udemy. Boasting a 4.7/5 rating from 26,071 students, and a total enrollment of 83,544 students, this course not only covers the basics of HTML and CSS but also introduces you to Sass, a powerful CSS preprocessor. You'll learn modern techniques for structuring your HTML and styling your websites, ensuring they are not only visually appealing but also maintainable and efficient in the long run.
Here's what you'll learn:
- Build Multiple High-Quality Website & UI Projects
- HTML5 Semantic Layout & CSS Fundamentals
- Flexbox & CSS Grid Projects
- CSS Variables, Transitions, Dropdowns, Overlays & More
- Website Hosting & Deployment With FTP & Git
- All Skill Levels
For $119.99, you'll get access to 21 hours of on-demand video, 2 articles, 26 downloadable resources, Access on mobile and TV, and a certificate of completion.
However, you can find discounted prices throughout the year, and it comes with a 30-day money-back guarantee.
7. "Front-End Web Developer Nanodegree" on Udacity
For a structured and industry-recognized learning path, consider the "Front-End Web Developer Nanodegree" on Udacity. Garnering a 4.7/5 rating from 802 students, this nanodegree program, created in collaboration with industry experts, covers HTML, CSS, JavaScript, and more.
What sets this course apart is its project-based approach, where you'll work on real-world projects and receive mentor support. There's even a course that will teach you valuable skills for getting jobs in the industry and connecting with peers.
By the end of the 3-month course, you'll have a portfolio showcasing your skills and readiness for a career in front-end development.
Here's what you'll learn:
CSS, Website Layout, Website Components
CSS • Flexbox • Code debugging • HTML • Responsive web design • Ides • Website layout
JavaScript & the DOM
Dom events • Website performance optimization • Dom manipulation • JavaScript data structures • The document object model • Control flow in JavaScript • The JavaScript call stack • JavaScript syntax • JavaScript variables • CSS
Web APIs and Asynchronous Applications
Express web framework • JavaScript package management • Fetching data • Application routing • Local development • HTTP • Asynchronous JavaScript • The document object model • JavaScript promises
Build Tools and Single Page Web Apps
Webpack • Sass • Website performance optimization • Iifes • Service workers
This is an intermediate course that requires you to have a basic understanding of JavaScript and web development.
For $996, you'll get access to 7 courses, 28 lessons, hands-on projects, and a certificate of completion.
8. "WordPress for Beginners - Master WordPress Quickly" on Udemy
WordPress is a powerhouse in the world of web design, and "WordPress for Beginners - Master WordPress Quickly" on Udemy, taught by Andrew Williams, is your gateway to mastering this platform.
Showcasing a 4.6/5 rating from 28,702 reviews and attracting 123,396 students, this course covers everything from the basics of setting up a WordPress site to creating custom themes and optimizing performance. Whether you're aiming to build your blog or develop websites for clients, this course provides a solid foundation in WordPress development.
Here's what you'll learn:
- Install Wordpress on your PC or Mac computer, so you can learn without having to pay hosting or domain fees
- This course will teach anyone to build a functional, beautiful, responsive website with Wordpress
- Navigate around the Wordpress dashboard, know what everything does and how to use it
- Understand the main features of Wordpress
- Create pages and posts, and most importantly, know the difference between the two
- Create custom menus and navigation systems that both visitors and search engines will find useful
- Correctly use post categories and tags, and understand why these can cause you problems at the search engines if used incorrectly
- Know how to configure Wordpress for best results
- Understand plugins & themes and how to find/install them
- Protect their Wordpress website from hackers and spammers
- Create a static homepage useful for most websites, or a blog like homepage useful for bloggers
- Create a Responsive Website that looks good on any browser
For $149.99, you'll get access to 10.5 hours of on-demand video, 11 articles, 15 downloadable resources, access to course materials on mobile and TV, full lifetime access, and a certificate of completion.
However, you can find discounted prices throughout the year, and it comes with a 30-day money-back guarantee.
9. "Design 101: Product & Web Design Course for Beginners" by Designlab
"Design 101: Product & Web Design Course for Beginners" is great for beginners who want a comprehensive introduction to the fundamentals of product and web design. This course, offered by Designlab, a reputable online learning platform, equips students with essential skills in design thinking, user interface (UI), and user experience (UX) design.
With a 4.7/5 rating from the review sites Course Report & Switch Up, participants gain hands-on experience by working on real-world projects and receiving personalized feedback from industry professionals.
The curriculum covers design principles, prototyping, and design tools, providing a solid foundation for aspiring designers. With a focus on practical application and mentor-guided learning, "Design 101" offers an engaging and supportive environment for beginners to build a strong design portfolio and kickstart their journey into the dynamic world of product and web design.
Here's what you'll learn:
- Learning to see design
- Ideating and sketching
- Color theory
- Typography
- Imagery
- Layout and composition
- Designing the details
- Going Hi-Fi
- Design teams and handoff
This course takes you through the entire timeline of creating a project and delivering the final design to a team of developers, showing you what life is like as a web designer.
For $499, you'll get access to 9 courses, 16 hands-on projects, 4 mentor sessions, and a certificate of completion. However, you can find discounted prices throughout the year.
10. "Advanced CSS and Sass: Flexbox, Grid, Animations and More!" by Jonas Schmedtmann on Udemy
To elevate your styling skills, Jonas Schmedtmann's "Advanced CSS and Sass: Flexbox, Grid, Animations and More!" on Udemy is a must-take course. This advanced-level course delves into the latest features of CSS, including Flexbox and Grid, and teaches you how to create stunning animations. By the end, you'll have the tools to design layouts that are not only responsive but also visually striking and modern.
Schmedtmann's "Advanced CSS and Sass" has become a hit among those seeking to advance their skills as professional web designers, achieving bestseller status with an impressive 4.7/5 rating from 42,558 participants and a total enrollment of 203,094 students.
Here's what you'll learn:
- Tons of modern CSS techniques to create stunning designs and effects
- Advanced CSS animations with @keyframes, animation and transition
- How CSS works behind the scenes: the cascade, specificity, inheritance, etc.
- CSS architecture: component-based design, BEM, writing reusable code, etc.
- Flexbox layouts: build a huge real-world project with flexbox
- CSS Grid layouts: build a huge real-world project with CSS Grid
- Using Sass in real-world projects: global variables, architecting CSS, managing media queries, etc.
- Advanced responsive design: media queries, mobile-first vs desktop-first, em vs rem units, etc.
- Responsive images in HTML and CSS for faster pageloads
- SVG images and videos in HTML and CSS: build a background video effect
- The NPM ecosystem: development workflows and building processes
- Get friendly and fast support in the course Q&A
- Downloadable lectures, code and design assets for all projects
Like the title of the course suggests, these lessons are for advanced students, and you should be confident in coding HTML and CSS before taking this course.
For $139.99, you'll get access to 28 hours of on-demand video, 2 articles, access to course materials on mobile and TV, full lifetime access, and a certificate of completion.
However, you can find discounted prices throughout the year, and it comes with a 30-day money-back guarantee.
How to Choose the Right Course for You
Selecting the perfect course involves considering factors such as your current skill level as a web designer, preferred learning format, and the specific areas of web design you find most intriguing.
Here are some tips to help you hoist your sails and set a course for the ideal web design learning experience:
Assess your skill level
Are you a complete beginner, an intermediate designer, or an experienced pro looking to upskill? Knowing where you stand sets the foundation for selecting a course that meets your needs.
If you're a beginner, courses like "The Web Developer Bootcamp 2023" or "Responsive Web Design" provide solid foundations.
For those with some experience, delving into a specialized course like "Advanced CSS and Sass" can sharpen your expertise.
Identify your learning preferences
Consider how you learn best. Are you a visual learner who loves graphics and videos? Or do you thrive on text-based content? Choose a course that aligns with your learning style to make the educational journey more enjoyable and effective.
Some courses offer interactive learning environments with coding challenges and simulations, while others follow a more traditional lecture format. If you prefer hands-on learning, look for courses that encourage active participation and practical application.
Explore specializations based on experience
If you already have some web design experience under your belt, consider specialized courses to hone your skills.
User reviews can be golden nuggets of insight. Take the time to read what others have to say about the course. Look for reviews from individuals with similar backgrounds or learning objectives to get a sense of whether the course aligns with your expectations.
Explore course content and syllabi
Explore the course syllabus to understand what topics will be covered. Ensure that the course delves into the specific areas of web design that pique your interest, whether it's coding, UX/UI design, or specialized tools.
Many platforms offer free previews or trial periods. Take advantage of these opportunities to get a taste of the course. This firsthand experience will help you gauge whether the course structure and teaching style resonate with your preferences.
Seek recommendations and community insights
Engage with the web design community and seek recommendations. Fellow designers often share their experiences with different courses, providing valuable insights that can influence your decision.
Courses that offer mentorship or community forums provide additional support. Having access to mentors or peers can be invaluable, especially when you encounter challenges or have questions about specific concepts.
Choosing the right web design course is a personalized journey. By considering your skill level, learning preferences, and exploring specialized content, you can set sail confidently towards a course that not only educates but inspires your web design aspirations.
Choosing the best web design course is your gateway to mastering the web design process and transforming into a professional web developer.
Networking and Continued Learning in Web Design
Becoming an expert in web design isn't just about grasping the technical stuff—it's about building relationships, sharing experiences, and growing together with the ever-changing trends.
Let's dive into why networking and continuous learning are the recipes that make your web design journey not just successful, but downright exciting.
Joining web design communities
If you want to be on the cutting edge of the latest web design trends, community engagement is a catalyst for growth and inspiration. Joining online communities, forums, and social media groups dedicated to web design provides a platform for:
Learning from peers:
Connect with fellow designers, both beginners and seasoned professionals. Share experiences, seek advice, and learn from the diverse perspectives within the community.
Collaborative projects:
Many web design communities initiate collaborative projects or challenges. Participating in these endeavors not only hones your skills but also introduces you to different approaches to problem-solving.
Networking opportunities:
Forge valuable connections with professionals in the industry. Networking within web design communities can open doors to potential collaborations, job opportunities, and mentorship.
Attending web design conferences
Web design conferences are immersive experiences that go beyond online learning platforms. They offer:
Industry insights:
Conferences feature keynote speakers and panel discussions, providing insights into the latest trends, technologies, and future directions of web design.
Networking events:
Building relationships at conferences can lead to collaborations, partnerships, and a broader professional network. Take advantage of networking events and connect with professionals, speakers, and attendees.
Workshops and hands-on learning:
Many conferences include hands-on workshops where you can delve into new tools, techniques, and emerging technologies, enhancing your practical skills.
Continuous professional development
Web design is a field that evolves rapidly, and continuous learning is essential to stay at the forefront. Explore courses and resources that focus on:
Advanced techniques:
Courses that explore the latest advancements ensure you remain a well-rounded and adaptable designer. Delve into advanced topics such as animation, interactivity, and emerging design paradigms.
Specialized areas:
Consider courses that specialize in niche areas of web design, such as e-commerce design, voice interface design, or augmented reality. Specialization can set you apart and open doors to unique opportunities.
Keeping up with technology:
Web design is closely tied to technology. Stay up-to-date on the latest tools, frameworks, and software updates. Continuous professional development ensures you remain proficient and competitive in the job market.
Embracing the future of web design
If you want to stay ahead of the curve, it's crucial to look beyond the established norms and embrace innovation. Look for courses, forums, and videos that will help you explore unconventional approaches, emerging trends, and experimental methodologies that redefine the boundaries of web design.
Unleashing creativity with experimental design techniques:
Pushing the boundaries of conventional design, experimental techniques invite designers to think outside the box. From unconventional layouts to avant-garde color schemes, experimental design fosters creativity and challenges the status quo. Embrace the freedom to innovate and discover unique solutions that captivate users and set your projects apart.
Explore the power of storytelling:
Beyond aesthetics and functionality, storytelling is growing as a powerful tool in web design. Crafting a narrative through design elements can enhance user engagement and create a memorable digital experience. Explore techniques to weave compelling stories into your designs, leveraging the emotional impact of narratives to forge a deeper connection with your audience.
Create interactive designs through art and technology:
In the dynamic landscape of web design, the fusion of art and technology takes center stage. Interactive and immersive design experiences, such as augmented reality (AR) and virtual reality (VR), open up new possibilities for user engagement. Explore the integration of cutting-edge technologies to create captivating and memorable digital journeys that push the boundaries of traditional web design.
How Can Indy Help?
If you want to be successful at web design, you'll need the right tools to help you manage the administrative side of running a business, like sending proposals, locking in contracts, staying on top of tasks, and getting paid for your hard work.
That's where Indy comes in! Here's how Indy fast-tracks your success:
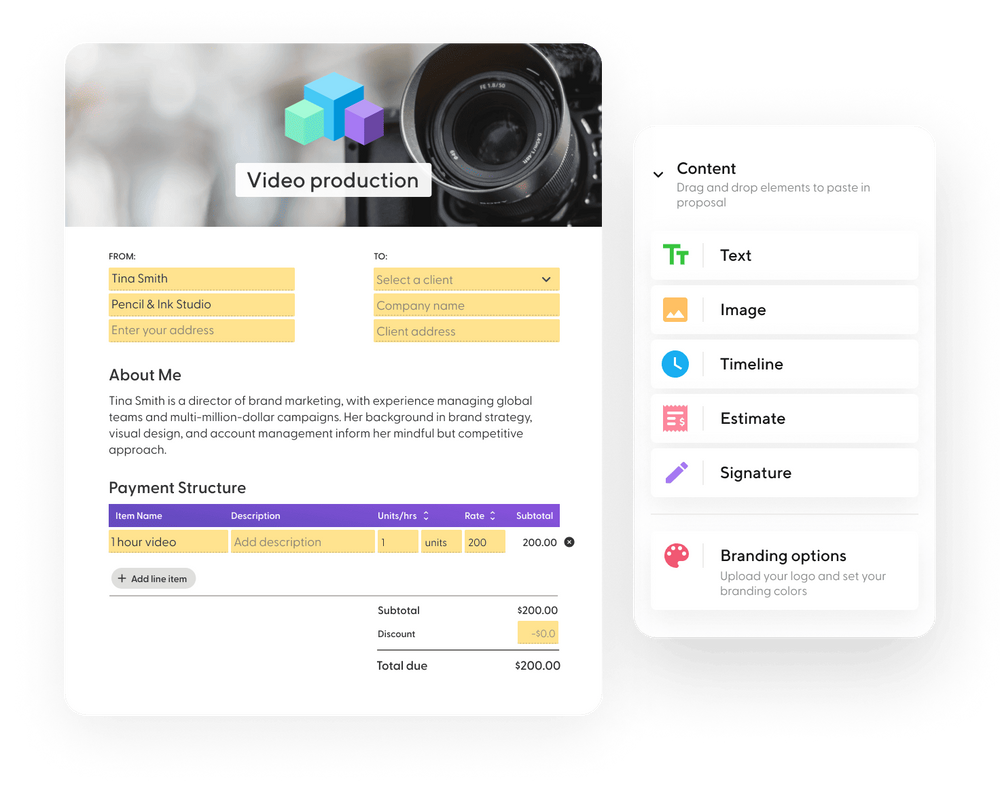
- Proposals: Craft compelling project proposals effortlessly and win more clients.
- Contracts: Get ready-made contracts that protect your business and build trust with clients.
- Forms: Indy has questionnaires, intake forms, project briefs, and feedback forms to help you get the information you need from clients to nail your designs and grow your business.
- Invoices: Generate polished invoices with ease and get paid right through Indy.
- Project Management: Break down projects into manageable tasks using both to-do lists and Kanban boards.
- Client Portals: Enhance client satisfaction with a centralized communication hub where you can chat with clients in real-time and share files.
- Time Tracker: Automatically track and log the time spent on each project to make billing easier.
- Files: Upload, store, and share designs and any other documents with clients and get feedback and approval.
- Calendar: Schedule meetings and get a daily, weekly, and monthly view of everything that's due or overdue.
Get all the tools you need to grow your freelance business faster. Start today for free!
A Quick Recap
These 10 great courses will teach you skills that all aspiring web designers should know, so as you absorb the principles of design, HTML, CSS, and more, don't forget the power of practice. Experiment, break things, and put them back together. Your journey is unique, and every project, no matter how small, contributes to your growth.
Choosing the right course is like selecting a companion for your journey. Consider your preferences, pace, and aspirations. Don't rush; explore the course previews, read reviews, and find the one that resonates with your learning style. Whether you're building your first webpage or aiming to craft seamless user experiences, the online courses recommended here are your stepping stones to success.
As you dive into your new skills, having the right tools is key to turning those skills into actual profits. Get started with Indy for free and manage your entire web design business in one place, from contracts to invoicing and everything in between.