One of the first things any web designer must do after signing a contract with a client is to send them a design brief. A good web design brief contains both a quotation and requirements and your vision and needs. This article will cover everything you need to know about creating compelling briefs to lay the foundations for a great web project. We will also go through a few website design brief examples to help you get started if you're new to this type of document.
What is a website design brief?
A website design brief is a document that contains the details of all requirements, expense estimations, design processes, and timelines for a web project. In most cases, it also includes workflow, deliverables, and any services to be provided by the designer after the launch.
The purpose of a design brief is simple: It provides both interested parties (the designer and the client) with a clear understanding of what's expected of a website project. This is why it must always contain all the information required to keep things on track and within an agreed budget.

Who creates the design brief?
Most freelancers think it's their sole responsibility to create and share the design brief. However, all relevant stakeholders can participate in its development. Because the document can serve as a great project management tool, it's important to ensure all involved parties have at least a chance to look at the copy and provide feedback.
Why do you need a website design brief?
The primary purpose of a design brief is to help projects stay on track while also managing expectations. Another significant advantage is its ability to potentially prevent scope creep. But there is more! So, let's go through these benefits in a little more detail so you can see for yourself why having a good design brief can save everyone headaches.
Tracking and managing expectations
New and seasoned web designers know that design thinking is no easy task. Often, you will need to deal with expectations from many involved parties, such as managers, business owners, developers, and many other stakeholders. Although everyone involved in a project probably wants to see it succeed, it can sometimes feel like you need to work harder to get people on your side.
A good website brief can help you manage all participants' expectations and align everyone's goals, so you are all pushing together toward a satisfactory final outcome. This is why you should never overlook the essential preparatory steps involved in creating a brief, as they can help you avoid complications down the road and keep your reputation intact.
The first step to establishing a great working relationship with your client is to onboard them or explain precisely what you want from the project. This means you will have to dig into their values, mission, and vision and agree on what the deliverables will be, what kind of timeline you will handle, and other essential factors to ensure everyone shares a common prospect.
Staying on track and budget
It can help to define goals and objectives more quickly if you begin your professional relationship with your client using a discovery meeting or questionnaire. During this meeting, you can discuss things like:
- Your website users (who are they, what are they looking for, and what do they care about? What do your end users need your site to do?)
- Your online competitors (who else is providing similar products and services? What's working for them, and what isn't in their current website designs?)
- Your website content (Do you already have it, or do you need a design agency to create it? Who will upload it?)
- Your support team (Who will be in charge of maintaining the site, and who can solve potential issues should they arise?
A discovery meeting or document will help you define the requirements for the website you will be designing and help you determine the milestones. More importantly, it will also aid you in defining the project's budget.
Establishing the client's objectives and deciding on a timeline is a hurdle best crossed early. Once you include these in your website brief, you can be sure all stakeholders are aligned and share a common understanding of what's to come. If your project involves multiple people, someone will need to coordinate the entire effort. A detailed plan of action (with timelines, deliverables, and any extra fees that might be needed) can make a huge difference.

Preventing scope creep (And establishing boundaries!)
If there is one thing that can kill an ambitious new web design project, it's scope creep. Scope creep refers to the unintentional expansion of a plan's original goals and scope. For example, by getting more tasks piled on until you miss a deadline.
Once scope creep begins, web designers can have an incredibly difficult time stopping it. This is why it's crucial to ensure your project planning results in a website design brief that includes all deliverables, goals, costs, and all critical points that can make or break the new site. Your brief should also cover all requirements and deliverables you're expected to provide, even those that go beyond the initial vision.
But first, let's quickly look at an example of how scope creep can damage your client relationship and result in a broken project. Imagine, for instance, that you need to create a WordPress launch site. The client has mentioned the website needs a homepage, a small online store, and an About page. The deadline, you both agree, is going to be two weeks. Although this seems quite short, you are familiar with the platform and know you can have the site up and running within that time frame.
However, when you show the site to your client, they make a few observations you weren't expecting. They ask you to adjust some things, like fonts or colors. A few days later, and as the deadline approaches, they ask you to add a blog to the site. And to expand the store, Oh, and they need a logo and search engine optimization services. By this point, you know the scope has completely changed, and you're no longer able to complete the site on the agreed date.
There are a few ways in which you can prevent scope creep. Good planning, good communication, and a good website design brief that includes all the requirements and deliverables for the new website. For example, how many pages you will create, how the shop will work if it's an e-commerce website, whether you need a content management system, and the technical features the business owner wants.
How to create a website brief (And what not to do)
We will get to the actual website design brief template very soon, but let's first go through a few steps that can help you start on the right foot. The first one is to identify the type of client with whom you will be working, as being aware of this can help you make better design decisions down the road.
Who's your client, and why do they need a new website?
It's always a good idea to define what type of client you'll be working with for your website design project. Interestingly, a client will hire you because they see you as an expert, but there is no guide for "how to be a good client." So, it's better to learn how you can best manage them.
An example of an infamous type of client is the "know-it-all.” They might be experts in their field, but they also think they know how to do your work, and they won't be shy when communicating it. In this case, and particularly if they lack authority, it's best to listen to their feedback but remember who the key stakeholders are so you can turn to them for their rubber stamp.
A more pleasant client type is the "curious," a person who is genuinely interested in the project and wants to be involved—but also respects you as a professional. These clients will tend to ask a lot of questions during the discovery interview, and they can be a great source of information and ideas for a website project brief.
You should always get the client (no matter their type) to articulate their objectives and goals. This can help you learn more about the company, business model, and target audience.
Setting expectations and remaining realistic
It's critical to be upfront and honest about what you can and cannot do. For example, you might be an excellent user experience designer with impressive expertise in creating customer personas and running usability labs, but you might not know how to set up a CMS and install various plugins. Or you might be great at online marketing but have no clue how to use Javascript or add animations to your pages.
As a general rule, it's always best to under-promise when you write your brief. You can always work with others (a web design agency, a development agency, freelancers, etc.), but be transparent and make sure your client is informed of which parts of the project might require external help. You can make good promises for the things you are sure about; for any item that falls outside the scope or limits of the agreed project, always get written approval.
Keeping different lines of communication
Another excellent way to prevent misunderstandings with your clients is to keep your lines of communication open. We really cannot overemphasize communication more. You want your clients to be aware of what's happening and know they can reach out to you if required.
Give your client more than one way to reach out to you whenever possible. For example, an email account for queries (it's never a bad idea to keep records of all exchanges) and a mobile number in case of an emergency.
So, you have gathered all the necessary details. You have set expectations, explained what you can and cannot do, and offered your client a few different ways to contact you if they have questions. Typically, by this point, you would have also signed a contract that contains everything you have agreed to in writing. Now, it's time to move on to the next step: Creating the brief!

What to include in a good website brief (With template examples!)
The most important consideration when creating a website project brief is to make sure it's clear and thorough. You should aim to eliminate any room for misinterpretation, which could translate into costly revisions. Let's go through the most critical parts of a brief and what they should include in a little more detail.
1. The business description
The first element in a website brief is a business overview or company profile. The profile should include the brand values, the company's mission, and vision, and, whenever required, also a list of all involved stakeholders. This is particularly helpful for anyone wondering who to contact if there is an issue or if they require approval for a deliverable.
You could include and fill in the following details (you can format these as a simple list):
"Company name: - Contact's Name: - Contact's Position: - Contact Information:"
"Company Values: - Company Mission: - Company Vision: - Additional Information:"
2. The project overview and goals
The next step in your brief is to define your project scope and provide an overview of the deliverables. For example, in this section, you should mention if you're designing a new site or updating it and if you need to include a logo or custom email address. It's also an excellent idea to include the amount of involvement you are expecting from the client, as well as any supporting information that is relevant to the project, such as content tone, branding assets, and social media integrations.
Your project overview can include listed items, too. For example:
"Is this a new website or a redesign? - Expected Deliverables: - Tone and Voice: - Key Functionalities:"
For the project goals or what problems it's expected to solve, however, it's always better if you can be more specific. You can write something like this:
"We will design a new website using WordPress and WooCommerce. The project includes the purchase of a domain and hosting services for a year."
Some common goals are:
- To improve the brand's online presence
- To increase sales and subscriptions
- To become a key source of information for a topic
- To generate new leads
- To increase brand awareness
Lastly, it's helpful to determine some performance tracking information and include it in your brief as well.
For instance:
"We will use Google Analytics to set up metrics and measure the success of the marketing strategy."
3. The target audience and competitors
An important component of the design brief is the end-user of a site. For example, what age, gender, and media consumption habits do the majority of visitors have? What are their job titles, and what type of content resonates the most with them?
If you have a clear understanding of this type of information, you can design a site that can target that audience specifically. Keep in mind, however, that some clients might not know this themselves. If that's the case, you can actually use the opportunity to sell them your customer research services!
It's also a good idea to figure out who the new site's main competitors are. The main advantage of doing this is that you can use them to define some of the features that could set your website apart. What are their main selling points, and how do they compare to yours? And what are their main pain points, and how can you avoid them within the scope of your project?
Don't forget to include psychographics, charts, links, and references for all your customer and competition research. You don't have to write this section as a paragraph; you can also use a list like this:
"Target Audience: - Age: - Gender: - Values: - Additional Information:"
"Competitors: Competitor 1: - Competitor 2: - Competitor 3:"

4. The design requirements and specifications
This is probably the most critical part of your web design brief. In it, it's essential to include all the specifications and technical requirements for the new website upfront, so you can also save time on future revision rounds! Doing this can also help you avoid scope creep.
Some of the things you should incorporate in this section include:
- Website login credentials and admin levels
- Platforms and plugins you will use
- Product categories, tags, and navigation structure
- User registration management
- Payment methods and subscription model options
If you are working with a brand style guide, don't forget to mention it here as well. If you need to create one, add all relevant details in this part of the document, too. It can take considerable time to do so, and clients might have specific requirements and expectations, so make sure you discuss it with them beforehand. Generally, it's considered best if you write this section as a paragraph rather than a list. For example:
"We will use the latest version of the CMS WordPress and the Elementor Pro plugin."
"The products will be classified into three categories: [Category 1], [Category 2], and [Category 3]. There will also be two tags: [Tag 1] and [Tag 2]."
"The website will support the following payment methods: Paypal, credit card, debit card, and Stripe."
5. The timeline
The timeline is another key component in your web design brief. Most projects will have a timeframe in which they need to be completed (this is not always the case, but it still applies to the majority of web design endeavors), so it's essential to try and estimate a schedule that also considers delays and eventualities.
If you have a timeline for your project, you can plan your resources better. Just remember to keep it realistic; you don't want to set too high of expectations and then have to work under pressure or deliver a low-quality product.
It's best if you explain the timeline or schedule using milestones. For example:
"Project Timeline. Date/Milestone 1: - Date/Milestone 2: - Date/Milestone 3: - Date/Milestone 4: - Additional Information:"
6. The budget
The cost of a website project is also paramount to any design brief. Within it, you can include several aspects of it, such as scope, tools, and maintenance. Be specific in listing the platforms you will use. For example, if you need a Content Management System (CMS), explain which one, how much it costs, and the price for any additional plugins and templates.
If you're going to design everything yourself, make sure to include a breakdown detailing the different tasks. Even if you work on things continuously and don't really track your time, having itemized lists can really help your client understand what's involved in the creation process. Being transparent will also contribute to a more lasting relationship and create a shared vocabulary, so you both know what you mean when you need to cover topics within the design process.
Adding the budget to your brief should be relatively straightforward. An excellent way to do it is by writing down the requirements as a list and closing with a total budget:
"Web Design Budget: Requirement 1: - Requirement 2: - Requirement 3: - Requirement 4: - Requirement 5: - Total Budget:"

7. The project deliverables
You should always include all the agreed-on deliverables for your web design project. This is an excellent way to keep everyone on the same page and make it clear who is responsible for what. For example, specify who is going to create branding components, style guides, or the content for blog posts and copy for pages.
An essential clarification you can add to this section is whether the client's site needs to be SEO-optimized (if this is something you offer, you can upsell the service!). They might not be aware of how important it is to set up a sitemap, explore Pay Per Click (PPC) campaigns, or have the correct metadata for products and pages.
Another thing you can include here is who will own the deliverables. For instance, if you are going to create illustrations, you can mention whether it will be just an image or come with the source file. Also, if they can be used commercially or modified for other projects and marketing materials, or if they are required to credit you as the creator.
For example:
"Project Deliverables: Deliverable 1: - Deliverable 2: - Deliverable 3: - Deliverable 4: - Additional Information:"
8. Maintenance and follow up
Many clients wanting to create or update a website let the designer or agency handle all hosting and maintenance needs for it. Make sure this section specifies who will be in charge of them, including:
- Who will choose and purchase the domain and hosting server
- Under whose name will they be
- Who will pay for additional services such as SSL certificates or domain privacy
- Who is responsible for recurring payments
It's also worth adding considerations for what happens if either the client or the designer chooses to change services, although this is something that should be clarified in the contract rather than the brief.
It's a good idea to, again, use some text to explain the maintenance and follow-up. Something like:
"We will use BlueHost as a hosting and domain provider. Both services will be registered under [Client's Name], and all login credentials shared with [Client] immediately after purchase."
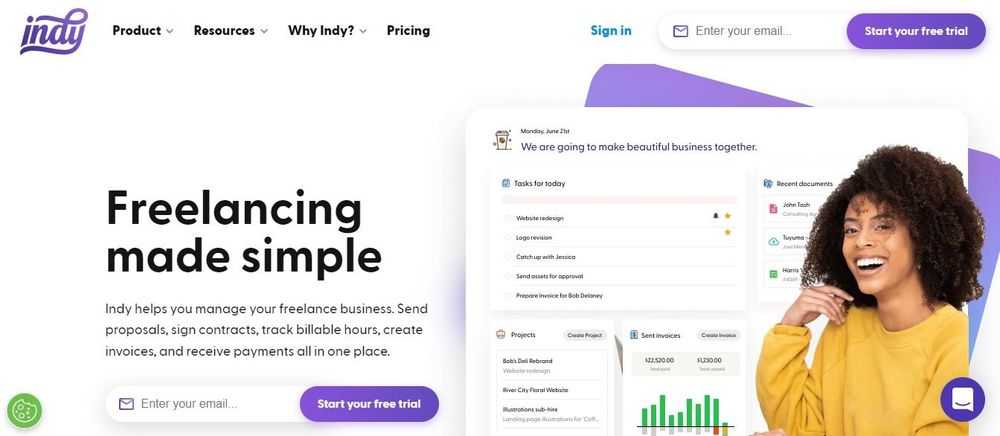
Create and manage your website briefs with Indy
Indy makes website design freelancing really simple by offering you nine powerful tools in a single platform and under one affordable subscription. With Indy, you can do it all in one place, as you will have access to calendars, chats, contracts, files, forms, invoices, proposals, tasks, and time tracker, all available in a single location.

For creating a website design brief, try Indy's Forms tool. You can choose from several form templates that come with everything you will need for your project. For instance, you can use the Basic Project Brief template and just fill it in with your client information and website design details. If you need to include more information, you can drag-and-drop various pre-formatted form elements and customize how everything looks.
Or you can use different headings to give your brief more structure and make it easier to scan and read. And you can add a cover image and your logo and brand colors. Sharing design briefs with Indy is also very easy. All forms can be published and shared using a link or be embedded directly on web pages.
Are you ready to simplify your freelance life? You can start for free with Indy and try up to two forms or design briefs and also use invoices, contracts, proposals, time trackers, calendars, and chats.