As a freelance web designer, you need to constantly stay ahead of the game. That means delivering excellent customer service, juggling many projects, and using the latest technology to deliver cutting-edge designs.
We’ve compiled a list of tools you need to deliver your best work and stay on top of your finances and client relationships as well.
50 Tools every freelance web developer needs
Web development tools have come a long way in the last few years, which means you can utilize highly tested libraries to improve your workflow and build customer-friendly sites using version control systems that make collaboration easy. Here are some of the tools you should consider when you start freelancing as a web developer:
Useful developer tools
We’ll start off by looking at the end-to-end tools every web developer needs. These software applications can help you build an attractive website layout and accelerate the development process and other features.
1. Sublime Text
Sublime Text is a code editor with a fast, efficient user interface. Sublime Text is best known for its keyboard shortcuts so that you can quickly navigate to files, symbols, and lines. You can also make interactive changes to multiple selected areas at once. This can reduce the amount of time you spend on your editor considerably.
2. Sentry
Sentry is a cross-platform front-end error reporting and monitoring tool. It comes with features that include grouping errors or defining patterns for discarding errors with certain parameters, which can make it much easier to deal with the deluge of errors every web developer has to deal with when it comes to end-user devices.
Sentry is mainly a SaaS offering, so its source code is available for open-source projects and smaller use cases. Sentry is head and shoulders above logging solutions because it actually focuses on discovering, investigating, and fixing errors. You can use Sentry to find out whether a commit actually fixed an issue and get alerts if an issue resurfaces due to a regression.
3. GitHub
GitHub is a VCS or version control system that enables you to view any changes you make or go back to a previous state so that you can easily roll back mistakes. For freelancers that need to deliver flawless products to clients, this can be a lifesaver. GitHub is vital to developers, particularly because its repository hosting service has a rich open-source development community that enables collaboration between teams. Recruiters and clients often scan GitHub looking for developers as well, so it can even become a lead generation tool for your business.
4. AngularJS
Every developer uses HTML, but HTML wasn’t designed to manage dynamic views. AngularJS is an open-source web framework developed by Google that enables you to extend your app’s HTML syntax, creating a more expressive, readable, and faster environment to develop your front end.
5. Sass
Sass is a CSS preprocessor so you can write maintainable, future-proof code while reducing the amount of CSS you have to write. It’s an eight-year-old open source project that can be a little tricky to get your head around, but once you find your way, its variables, nesting, and mixins will render simple CSS and create readable stylesheets.
Design and prototyping tools
Most clients that hire web developers want to see one thing and one thing only: the front end of the website. Here are a few tools that will help you show off your work and collaborate with clients with ease.
6. InVision
InVision Studio is a prototyping software that gives you the ability to create outstanding, rapid vector-based designs, especially if your designs include animation. You can create fascinating prototypes, speed up your workflow, collaborate and communicate with your clients and team, and make design changes with ease.
InVision Studio comes with the InVision cloud, where you can link, store, and share your workflows, brand, and UX components. You can also use InVision to present your ideas and designs to your clients in interactive displays.
The UI is similar to Sketch, which makes picking it up relatively simple. You can also accurately simulate responsive design within the app and import files from Sketch and other file formats. Best of all? It’s free and can be used with both Windows and Mac. InVision Studio is perfect for designers that want to try something new to streamline workflows and showcase their designs.
7. Sketch
Sketch contains everything you need for drawing, wireframing, prototyping, and design hand-off. It’s a powerful, flexible UX and UI design platform/vector graphics editor that was made for collaboration in design. Chances are you‘ve already come across this tool as it’s considered industry-standard, whether you are just starting out or already a veteran in your field. On the downside, it’s only compatible with macOS, so if you are a die-hard Windows fan, you’ll need to go elsewhere.
Sketch includes intuitive vector editing tools, editable boolean operations, flexible artboards, customizable grids and resizing tools, and shorthand and math operators to speed up your design process. There are also several cross-platform tools that enable real-time collaboration, feedback, and sharing.
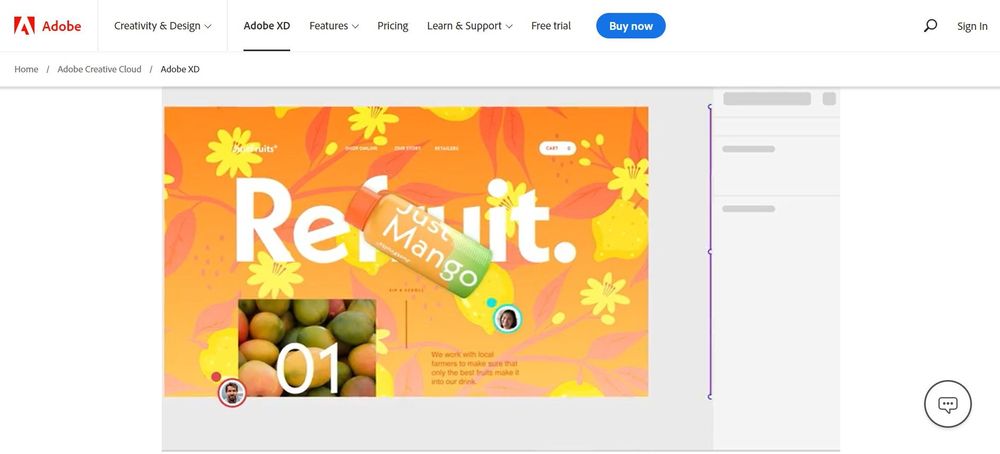
8. Adobe XD

Adobe XD is the go-to design tool for many web developers when it comes to design and prototyping. From early ideation to low-fidelity designs to animation, Adobe XD can take you through your entire UX and UI design process. As part of the Adobe Creative Cloud suite, this can be used with Windows and Mac, which gives it an edge over the likes of Sketch.
The drag-and-drop editor tool and unlimited artboards make it easy to align objects and elements in your designs and come with ready-made components for Apple Design, Google Material Design, Alexa, and more. Components work intuitively to push changes across entire designs, so there’s no need to duplicate changes manually. Adobe also has a very impressive animation functionality, including video and Lottie playback, micro-animations and anchor links, voice prototyping, and a Design Specs feature so that you can streamline the entire hand-off process.
9. Origami Studio
Origami Studio is a free design tool created by Facebook. It’s mainly used for prototyping and to quickly build and share interactive interfaces. The learning curve is a little steep, so we wouldn’t recommend this one unless you’ve got several years of experience behind your back. It is free for macOS users, which makes it worth experimenting with.
You can use Origami Studio to import and edit text, images, and layers imported from Sketch or Figma, add interaction and animation, or adjust the layers of your design. Interactive elements are created through blocks known as patches, and Origami Studio comes with a complete Patch library detailing all available patches.
10. UXPin
UXPin is a UX and UI tool used by both beginners and web developer veterans alike. With UXPin, you can deliver highly polished prototypes without coding. It’s similar to Sketch or Photoshop, with ready-to-use design components. It works with Mac and Windows or in the browser. UXPin also comes with built-in libraries for iOS, Google Material Design, Bootstrap, and User Flows and has interactive colors, text styles, and icons.
Portfolio, mockups, and approvals
Once you’ve delivered the work, you need to manage internal and external reviews and approvals. Using mockups, professional reviews, and approval tools can help you receive feedback even faster than you would via email. Once work is signed off and approved, you can add it to your portfolio and start attracting even more clients.
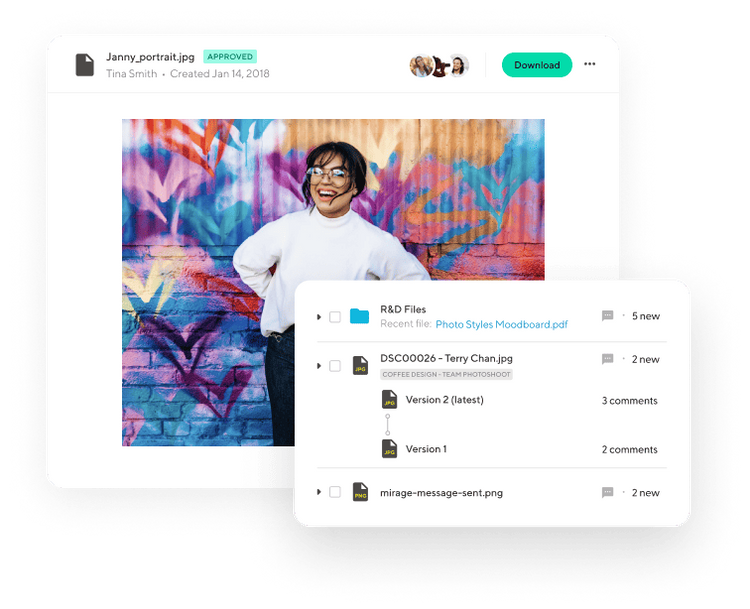
11. GoVisually
If you want a simple tool to review your designs and get approvals, use GoVisually. It’s relatively new, but it’s easy to use. You can upload and annotate any file (including PNG, JPG, Video, and PDF) by pointing, marking up, and leaving comments. You can share with as many reviewers as you like and organize all of your designs in one spot (categorized and labeled) so there’s no confusion.
12. CodePen
There is perhaps no better way to show off your HTML, CSS, and JavaScript snippets than with CodePen. CodePen embeds are seen in almost all coding resources online. If you are overhauling your web developer portfolio, CodePen is a great way of displaying the code you’ve built.
13. Filestage
Filestage is a review and approval tool that lets web developers share, discuss and approve files in a single place. At only $9 per seat per month, you can access unlimited files, versions, and reviewers, which makes it perfect for internal and external collaboration. All you need to do is upload your files, add a due date and invite your reviewers. They don’t need an account to provide feedback. You can also easily turn your comments into a to-do list so you can tick off edits and upload the new version to Filestage.
14. Notism
Notism is a good tool for real-time feedback on website designs. It’s a time saver for busy freelance web developers, with task management and live notification features that keep you and your collaborators on track. You can also present your projects in real-time in Notism’s presentation mode. Don’t worry about security; your data will be backed up in multiple locations every day. There are also live cursors so you can see who is looking at your files at any given moment.
15. Adobe Portfolio
Adobe Portfolio comes with numerous templates and design options. If you already subscribe to Adobe Creative Cloud, you can access this tool for free, but it can also be purchased as a standalone. Adobe Portfolio is sometimes compared to Behance. Although the two platforms are similar, Adobe Portfolio offers more options for customization and a lot more templates to make your work stand out. Hosting is included in the plans, and you can sync the tools and projects you’ve worked on to create a design-focused portfolio website with password-protected pages.
16. Dribble
Dribble is the best site to show off interactive UX design or animation. It also doubles as a free website portfolio template. Dribble will give your projects a clean look and feel, with the ability to download elements. There are also a few social interaction opportunities so that friends and followers can “like” your work.
Libraries and design frameworks
Freelance web developers rely on frameworks including support programs, APIs and code libraries to develop software and websites. Libraries are just collections of files, programs, and scripts that can be referenced in the code. Here are a few of the best libraries and design frameworks freelance web developers use.
17. jQuery
jQuery is a small, fast cross-platform JavaScript library aimed at simplifying the front-end process of web development. While most front-end developers use JavaScript, it’s far from perfect. There are often browser inconsistencies and complicated and unapproachable syntax. Using jQuery will allow for greater scope in creating animations, adding plug-ins, or navigating documents.
18. Express
Express is one of the most popular web development frameworks used by the likes of IBM and Uber. It’s compatible with many other frameworks, including Kraken and Loopback. It’s minimal and fast, providing core functionalities without obscuring the features of Node. Express is also flexible enough to support REST API and full applications. There’s no defined way of doing things using this open-source framework, so it’s not recommended for beginners.
19. Django
Django is a Python-based Model-View-Template framework used by the likes of Google and YouTube. It follows best practice patterns like the DRY and Convention Over Configuration patterns and provides developers with the tools to build a secure website or to implement security features in the framework itself. Django is a batteries-included-framework, which means it comes with a lot of stuff out of the box, so you don’t need to write your code for everything you are working on. The Django community is very active and friendly as well, so you can enjoy the benefits of thorough documentation as you learn the ropes.
20. Laravel
Laravel is a Model-View-Controller framework using PHP with API support out of the box. There are also a decent amount of packages that extend its reach. While it’s relatively new, there are thousands of video tutorials within the Laravel ecosystem (along with many videos about PHP) which makes it the perfect tool for beginners. The performance isn’t as good as Django or Express, but if you are a freelancer working with small clients, it will be perfectly suitable for your needs.
21. Spring
Websites like Wix and Ticketmaster use the Spring framework, a Model-View-Controller framework that uses Java. It’s perfect if you want to boost performance and scale projects quickly…depending on how familiar you are with Java, of course. If Java isn’t your strong suit, the learning curve might be on the steep side.
22. Material Design
Material Design is a visual language designed by Google that combines great design with innovations in technology to create a flexible foundation for the websites you are working on. Websites and apps using Material Design will look modern and familiar to users, making for a better user experience. Don’t worry if you aren’t familiar with the framework. There are plenty of resources located in the navigation bar to help you find your way.
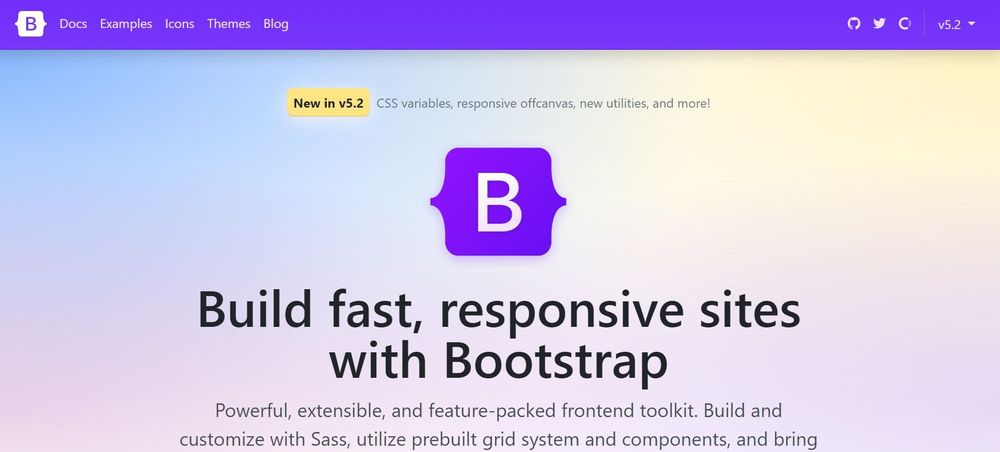
23. Bootstrap

Bootstrap has changed the way web developers work. Along with responsive .row-cols classes and containers, and its open-source icon library, there are plenty of reasons to use Bootstrap. Using the Bootstrap framework will save time through reusable code for Navbars, Dropdowns, Labels, List groups, and JavaScript plug-ins. It’s easy to prevent repetitions, even when working on multiple projects, with a responsive design that can be used to adapt screen sizes. You can quickly design prototypes using Bootstrap as well.
Photos and photo editing
Every freelance web developer will need photos and photo editing tools at some time, either to create social media posts or to complete a web design project with your team. Here are just a few of the affordable, easy-to-use photo platforms you can use if design isn’t your strong suit.
24. Canva
Canva is often used to create social media images and infographics, but you can mock up nearly anything, from newsletters to brochures to business cards and presentations. If you need to create impressive visual collateral in minutes, Canva is a great tool to use. You can also purchase very affordable stock images for just $1.
25. Affinity Photo
Affinity Photo is an alternative to Photoshop and Illustrator that has all the photo manipulation tools you need. It works really well on a desktop or iPad. There are plenty of features that enable you to create better designs without any graphic design skills.
26. Orion Icon
Every web designer will need icons at some point, whether you are helping out a client with their web design project or building your own. Orion Icon offers a stock library of exciting icons. You can even manipulate the style of your icon, including the choice of solid, line, color, and flat icon. Every icon is delivered in either SVG or vector format.
27. SVGito
SVGito is a free web app that cleans your SVG files so you don’t need to manually edit them. It also optimizes your SVGs, reducing their size and complexity without changing how they appear on the screen.
28. Squoosh
Squoosh is another good compression tool if you are working on a web design project. Just drag and drop the image into the app and play with the amount of compression so you can find a good balance between picture quality and file size. Smaller files keep your website running faster, so it’s well worth a look.
29. Principle
Principle is great for interaction design, especially for mobile applications. You can look at individual assets and how they animate down to timing and easing. It’s Mac-only, though, so be mindful of that before you make a purchase.
30. Anima
Anima is a great plug-in if you want to take Sketch to the next level. This is the missing piece you’ll need to create a nice transition and complex interface animations. If you want more sophisticated prototyping, this is the tool to use.
Testing
Testing is essential for web development. When you are a freelance web developer, you need to confidently and quickly build new features without breaking the old ones and create clear documentation that you can hand off to the client at the end.
31. Selenium
Selenium is an automated browser-based testing framework that works on different operating systems and browsers. For scaling tests run on different machines, you can use Selenium Grid, but as a single freelance web developer, you’ll probably use the Selenium Webdriver most often. It is a collection of language-specific bindings and allows you to create browser-based regression tests.
32. LinkSplit
If you need a quick and effective way to A/B test your website, LinkSplit is the way to go. You can split traffic between different versions to see which performs better. It’s free for the first 10,000 clicks, and you can use it without signing up. Just enter your URLs, and you’ll be given a short test link to share with your audience. Then, wait for the results!
Finances
Being your own boss is one of the perks of being a freelance web developer, but you need to be extra cautious with your finances if you go down this route. Luckily, there are tools that can keep your budget on track.
33. Mint
Mint is a free online budget planner powered by Intuit. As a freelance web developer, you never know when more work is coming in. You can use Mint to create a budget and track your bills and spending so that you never lose sight of your finances. You can also use Mint to track investment accounts if you are playing the stock market on the side.
34. GnuCash
GnuCash is a free online business tool used to produce accounting reports, statement reconciliation, and even manage payroll. GnuCash uses the double-entry system of bookkeeping, so you can capture your debits and credits with ease. GnuCash supports checking and credit card transactions, income and stock, and currency transactions. You can also split transactions, mark them as cleared or reconciled, and display multiple accounts in a single window.
35. Indy Invoice Tool
If your invoices aren’t accurate or clear, they’re not getting paid on time. You can create professional invoices with your logo using Indy’s Invoice Tool. It’s perfect for freelancers because you can add your billable hours, set the tax rate, and include discounts to templates with ease. Indy also comes with many other tools that freelance web developers need to manage their business, including business proposal and contract templates, task management, automatic time tracking, and more. Indy’s Free plan gives you free unlimited access to all the basic tools you need to manage your business, or you can get unlimited access to all features for just $12/month.
36. Freshbooks
Freshbooks is another double-entry online accounting app for small businesses that makes accounts receivable and payable and payroll easy through integrations with Gusto and Outlook. You can also use features that every web developer needs, like project profitability reporting and accounts payable tracking, so you can take charge of your finances.
37. Hubstaff
Hubstaff has a number of great features for your small business, including taking automatic screenshots to prove that work has been completed, producing timesheets, automating payroll, and sending payments quickly. It’s best for small teams and not individual freelancers, but if you have a few collaborators, Hubstaff can change your productivity.
Project and task management
As a freelance web developer, you need to juggle dozens of projects and tasks. The right combination of software can make your workflow more organized and efficient so that your clients are happy and your days much less stressful. You should opt for software that’s easy to learn and affordable to run so your task and project management software don’t distract you from your day job.
38. Monday.com
Monday.com is a simple and easy-to-use project management tool with five pricing plans so you can grow your business over time. The freemium plan comes with unlimited project boards, 200 free project and task templates, and iOS and Android apps, so you can work from anywhere. The library of project templates includes useful tools like editorial calendars for your marketing efforts, CRM charts, HR forms, and more. Monday.com also integrates with Slack, Google Drive, Gmail, Google Calendar, and Jira.
39. Clickup
ClickUp is a project management tool that includes task management, whiteboards, shared documents, dashboards, and communication tools. ClickUp is an expensive tool, but there’s a free version that has every feature freelance web developers will need to handle their project load. ClickUp integrates with Slack, G Suite, Dropbox, and several other tools.
40. Kintone

Kintone is a customizable project management software tool used by 23,000 organizations worldwide. It’s best for web developers working on projects as a team. You can map your business processes and workflows, set up customer databases and expense reports, and even share to-do lists with your collaborators.
41. Trello
Trello is a Kanban board tool offering that can serve as your primary planning or organization tool or act as a simple to-do list. You can create cards and use project templates without any coding or effort. The learning curve is very simple, and the board structure makes it easy to view everything you and your collaborators are working on at a glance.
42. Basecamp
Basecamp is best for teams or web developers that work with other freelancers. It contains all the tools you’ll need to work on the same project remotely. There are shared to-do lists, group chats, and more.
43. Indy
Indy is designed from the ground up to help freelancers manage their business from beginning to end. You can generate new leads and onboard clients with proposal and contract templates, keep track of project work with task management, an intuitive calendar app, file storage, and automatic time tracking. Finally, you can wrap up projects quickly by generating an invoice template to get paid fast.
Indy also has list and board views to manage all your to-dos, helping you streamline your workflow. You can get started today for free.
Marketing and CRM
Every freelance web developer has to keep a steady pipeline of customers flowing in and out of their business to stay afloat. Automated marketing and CRM tools ensure that you are constantly seeking out new clients and keeping in touch with existing clients with minimal cost and effort.
44. BuzzSumo
BuzzSumo connects influencers with companies that want to partner with them. It’s great if you aren’t sure how to reach your target demographic. You can look for influencers in your field of expertise and then form an affiliation instantly. BuzzSumo comes with expert analytics, so you can easily evaluate the performance of a campaign and measure its return on investment.
45. SendX
SendX is an affordable email marketing tool that will help you reach email subscribers and grow an audience. You can build an email list using popup forms, inline forms, and landing pages. Don’t worry about spending too much time building these—you can use pre-existing themes and integrate them with your existing website. You can even design emails without using HTML. Heatmap reports show you what CTAs are working and which links people are clicking.
46. Proof

Proof helps your business display social proof on your website in an intuitive way. All you need to do is copy and paste their pixel on your site page. It will show your targeted customers' social media reviews, video testimonials, visitor counts, and other statistics that inspire confidence in your freelance web development skills.
47. Survey Anyplace

Survey Anyplace helps you streamline and build branded surveys in a quick and simple way. The more accurate data you can get from your users, the better the insights will be, and the closer you’ll be to increasing your conversions. Ask website visitors what they are looking for in a freelance web developer, ask your existing customers if they are satisfied with your work, and ask your blog readers what content they would like to see covered. Don’t guess–ask.
48. Screaming Frog
Not all web developers are SEO experts. If your website isn’t converting, why not use Screaming Frog? Screaming Frog will crawl your site using a simple URL to identify broken links, duplicate content, redirects, page titles, metadata, and other issues that impair discoverability. Make sure that your website is well-optimized so that the leads will keep coming.
49. Hootsuite
Hootsuite is one of the best social media scheduling tools you can use when you are a busy web developer. You can plan and pre-schedule your posts on a 24/7 schedule to reach your audience. Instead of logging in daily, you can spend a few hours at the beginning of every month planning your content and then forget about it!
50. Indy Message Templates
As a freelancer, you need to confidently and regularly send prospecting emails, follow-ups, and even payment requests to your clients. If you’re not a wordsmith, this can be tricky. Never fear, Indy offers free email templates for every scenario. Just use the template, personalize it with the client’s name and details, and don’t give it another thought.
Is there a tool that can do it all?
When you look at a list as long as this one, you may feel a little overwhelmed. The last thing you want to do is spend hundreds of dollars on licensing fees. And bouncing between various tools to manage your day-to-day tasks isn’t productive at all. In fact, it may have the opposite effect.
Instead, look for a single tool that can take care of most of your tasks and address most of your needs. If invoicing is your biggest worry, Freshbooks might be the best option because you can track time, send invoices, and track expenses and income from a single tool. Need to transform your marketing collateral and social media posts? Canva can do that for you without requiring any Photoshop skills. If you are looking for something to manage client communication, file storage, proposals, invoices, and projects, you should consider Indy.
Indy helps you generate new leads and onboard clients with business proposal and contract templates, gather project information with forms, offers file storage, automatic time tracking, task management, an intuitive calendar app, and invoicing made easy. The best part? You can get started today for free.
You may not find a tool that can do everything, but you can save time and money by selecting a few strategic tools that speak to your most urgent needs.