As a freelance web designer, your ability to bring in new clients is directly connected to your web design proposals. Because we know that you need to direct your time to build websites and therefore can’t afford to spend too many hours writing each and every proposal you’ve got, in this article we’ll demonstrate how to structure your web design proposal that can be adapted according to your client’s needs.
Getting Started
When it comes to freelance web design proposals, the first impression matters to your potential clients. While an introduction is the simplest part of a web design proposal, it’s what determines whether a client will be interested in going through the proposal.
As a freelancer, always remember that you’re working with a client who doesn’t know you well. They don’t know how you will handle the undertakings or whether you’re the right fit for the job. That’s why before going through the content of your web design proposal, the introduction provides you a great opportunity to market yourself.
To capture your customers’ attention, you can start your proposal with a refined cover page that includes your company’s (or your own) name and logo, contact information, relevant skills, and a short description of the services offered. But more than adding these details, remember to demonstrate your creativity and professionalism through a well-designed introduction that goes straight to the point.
Goals and Objectives
Within your web design proposal, you’ll describe your client and their problems. Some of the areas you can support a prospective client as a web designer:
- Increased competition online, resulting in lower traffic
- Failure to keep or convert mobile traffic
- Low ranking in search engines
Although the majority of your clients might want similar things, each individual business has its individual needs. Therefore, it’s not enough to mention the issues you have addressed in the past. Instead of assuming that clients will hire you based on your past work experience, always remember that the client will hire you to solve their current problems, and the main thing they’re interested in is understanding how you plan to do it.
Scope of Work
This is your chance to shine by sharing with your prospective client that your freelance web design services are relevant and solution-oriented.
While it’s tempting to write things that will persuade the client, your aim should be complete honesty. Don’t fall into the trap of being more focused on getting the job than providing the necessary solutions to the client. Keep in mind that your client will always demand the skills and “promises” you have presented in case they hire you, so just be yourself and highlight the skills that are relevant to your client’s needs.
So, to point out the solutions you have to offer in a confident and comprehensive way, make sure each goal has a brief explanation of how it’s accomplished. By explaining to your client how you will solve their unique problems, you will highlight the value of your skills and show them you are the right person to improve their business.
Timeline
As a freelancer, you know that time is an important factor, and so, your website design proposal sample isn’t complete if you don’t show your potential client how much time it will take you to complete each portion of the work, not only so they can see the project’s bigger picture but also so they can keep up to date and plan whatever they need from their end.
Here, apply the same principle: don’t promise more than you can give. Remember, few people take late deliveries kindly. Be sure to present deadlines that you can meet. To do so, you can use the past project’s timelines to get an idea of how much time each stage of the project will take.
For timelines in visual presentations, you can use an example like we included below in a more gantt chart format.
We’ve also included a simple timeline here that can be included for text-based web design proposals.
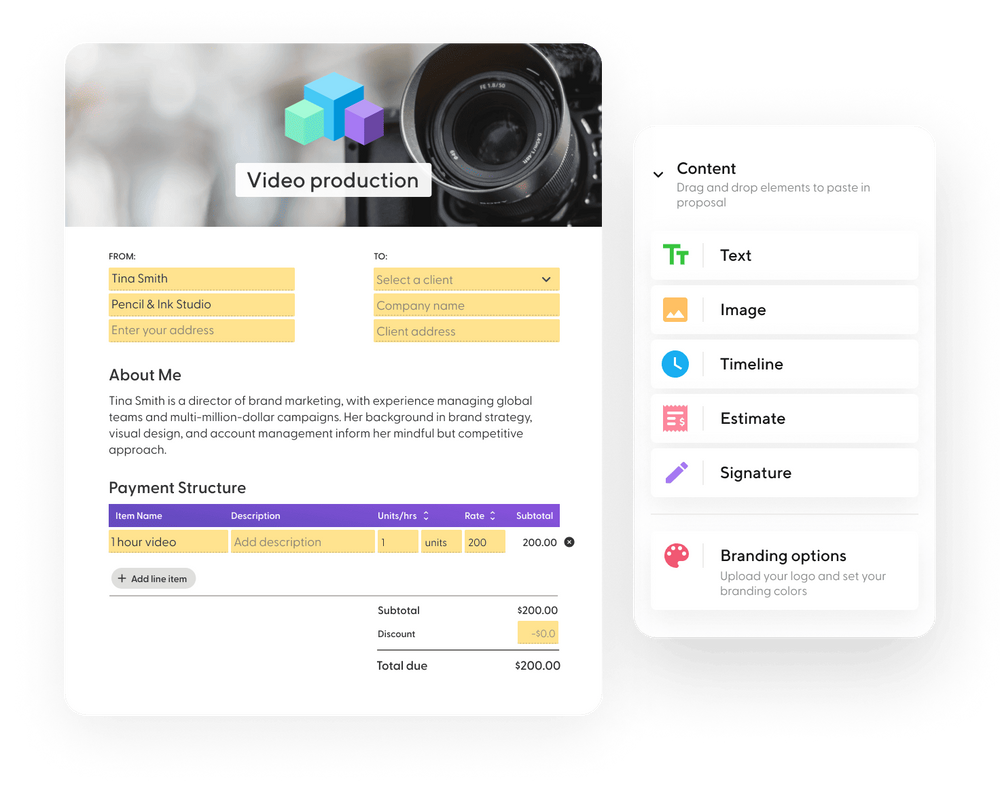
Pricing Section
As you probably know, this is one of the most crucial parts of your website design proposal. Instead of providing only the final cost, break down the project into stages and write down the cost per stage. This way it will be easier for your client to value the price of getting the work done.
This proposal template has everything you need to create an elegant pricing structure, giving you the option to put your numbers in a pricing table and have a finished pricing section. While templates were designed to be reused, remember to customize it. Make sure the structure includes the most relevant information at the beginning.
Testimonials
Never underestimate the power of testimonials. If you know how and when to use them, they can become main sources of your business. So even if the best testimonials you have can already be found on your website, it's still a good idea to share them in your proposal.
Instead of including every positive testimonial you’ve ever gotten, use the quotes that are most applicable to your prospective client. This will help increase relevancy and show your attention to detail.
In visual presentations, including a client image can be incredibly helpful. If you’re sticking with a text-based proposal, including the most relevant quotes are incredibly useful.
Terms and Conditions
Some web designers will include terms and conditions within the proposal to start the conversation early. If you do decide to include terms and conditions, here are the couple of things we strongly recommend you include in your terms and conditions:
- Confidentiality statement – Most companies will want some form of confidentiality agreement, and many will have standard NDAs of their own. Sharing a confidentiality statement of your own shows that you understand this need.
- Fee and deposit structure – If you expect a 50% deposit, you need to explicitly state this in your terms and conditions. You also need to include the conditions under which clients are able to get that deposit refunded, if there are any.
But remember: these recommendations do not replace legal advice. If you don’t have your own terms and conditions agreement or standard contract already, you should seek professional help.
How to send your web design proposal
You can always choose to go old school and send your web design proposal through email, but if it’s important for you to know when the client opened your proposal, you can install something such as Boomerang for Gmail, that tells you when people open your emails, click on your links, etc. You also have the option to use a proposal tool like the free one that Indy provides.