Web designers have been around since the internet was born. They create the sites we visit each day, turning our sometimes tedious activities into engaging user experiences. If you ask a group of freelance designers if they like their job, most will reply with a resounding yes. Web design is a satisfying career that combines familiar techniques with innovation and can bring novelty to your work routine with each new project you take.
Whether you are new to design or you have been working as an employee doing websites, you might be wondering if it's time to switch to a freelance career. There are, after all, clear benefits to working on your own (but a few downsides to keep in mind, too). Web design is an industry where freelancers thrive. However, it's not easy to figure out exactly how to get started.
This article will guide you through all the steps you might want to take to become a successful web designer and freelancer. You can, of course, pick the ones that fit your expectations best and tailor our tips and suggestions to build your ideal career. There's no time to waste, so let's get started.
What does a web designer do?
The job description has changed quite a bit since the internet was first invented. In general terms, a web designer is a professional who creates websites. Designers are in charge of creating a page's layout, building and selecting visual elements (usually in line with a brand), and sometimes developing and programming advanced features as well.
Back in the day, most web designers could be classified into two groups: Developers (in charge of the back-end or the functionality of a website) and graphic or front-end designers (responsible for the look and feel of a site). Today, however, the field has expanded to include several areas of specialization.
Interface web designer
A user interface designer is in charge of the interface or the look of a website. Many interface designers run competitive analysis on a site's look and feel, create and maintain style guides, choose typography, buttons, and color palettes, work on animations and interactivity and implement a cohesive branding design across a website. They are, in general, front-end designers with an eye for detail. The primary skills of an interface web designer tend to be creativity and knowledge of design principles.
User experience (UX) web designer
User experience designers have similar tasks to interface designers, but their focus is more on the user experience. Their job usually begins with putting themselves in the shoes of a user, thinking of a particular problem that needs to be solved. Many UX designers conduct interviews and run usability labs (where they can observe people using a website, usually from behind one-way glass) to understand better what potential issues arise when someone visits a site or has a particular task to execute. The goal is not to create the most beautiful site but the most usable one. Priorities are usually user-friendliness and accessibility (making sure, for example, that any person can use a website regardless of disabilities). You could say that the primary skill of a user experience or UX designer is empathy.

Information architect (IA) web designer
Information architects focus on organizing, structuring, and labeling content. Their goal, just like UX designers, is to help users find the information they need and complete their desired goals. They tend to work with user stories and user flows, concentrating on cognitive effort usage. Although some people might confuse IA designers with UX designers, there is a difference: UX design includes many more aspects that architecture doesn't touch, such as making sure the interface looks pleasant and responds to particular psychological needs. The primary skills of information architect designers are more technical, for example, critical thinking.
Is web design a good career?
As we mentioned, many people in the field consider web design a fulfilling career choice. A key component of this feeling might have to do with how much we all use websites in our daily lives. When you work in web design, you know your work matters. You know it will be out there, that people will use it -- you might be one of its visitors too! The results of your effort are tangible, no matter how small your contributions to a particular project are.
Web designers are also well-paid and very sought after. After all, activities like shopping, paying bills, learning, and even dating can happen online. Every single company in the world has (or should have, at least!) a website - so there are plenty of job positions, contracts, and opportunities for running a successful freelance web design business.
Benefits of working as a freelancer vs. non-freelancer web designer
Freelancing in web design is generally a great idea, especially if you like to work on different projects and for various clients. You never know what might be around the corner, and that can be an inspiring thought. Freelancing is also an enjoyable career choice if you like meeting new people, visiting new locations, and working with different teams.
Some designers prefer stability, though, so it's really up to you and what you want from your career. There are advantages and disadvantages to choosing a freelance path, as with everything. For example, until you build a name and brand, you will probably have to look for clients and work heavily on your portfolio. You also need excellent communication skills because your business is you. And as a self-employed person, you will most likely have to take care of your own finances and taxes.
These are some things to keep in mind if you want to join freelance marketplaces. Let's assume you have made up your mind. What comes next? Let's go through the steps.
How do you become a freelance web designer?
Great news: there isn't a single way to become a web designer (it's not like, say, becoming a lawyer and having to pass the bar). You can study design at university, take courses, attend boot camps, or teach yourself how to do web design and then gain experience working in the industry.
Just remember, you don't need to do all of them, especially if you have been working as a web designer (just not independently). But it helps to have a guide, particularly if you are new, so here are our recommendations.

Step 1: Learning the basics
So you are thinking of becoming a freelance web designer. You may have zero experience in the industry. Or you might work in something similar, like graphic design or web development. Or, perhaps, you are already a web designer but work for a company. If you identify with the first two, you can read on (and if you are number three, you can still use this step as an excuse to refresh and catch up with the latest trends).
It's always a good idea to begin by understanding the basics of web design. For example, some pillars of web design include:
- Purpose (a well-designed website cares for the needs of its users. Is a website describing expertise? Generating leads? Both?)
- Layout and Design (a broad term but basically refers to the principles of color, imagery, spacing, grouping, visual hierarchy, etc.)
- Typography (for many, a whole science and discipline in its own right. You don't need to be an expert on the topic but should be aware of how to use font families effectively).
- Navigation and communication (how you organize information, for example, in menus, interactive components, and graphics elements)
- Loading time (if your site is beautiful but takes 10 minutes to load, very few people will see it - and Google will ignore it, too)
- Accessibility (whether your site can be used by people with low vision, no vision, motility problems, etc.)
- Responsiveness (the ability for a website to have full functionality across different devices and browsers).
As a web designer, you must first master the basic rules of visual design. You can start by learning more about:
Layout design
Layout design refers to how to best arrange elements like text, images, and shapes on a page. Also, how to use grids and ensure they adapt to different screen sizes, how to handle white space and alignment, and how different elements on a page connect to each other to create a smooth experience.
Color principles
Although it might seem simple, color is more about pairing shades. Using different color combinations can send different messages, represent different moods, and link to the brand identity. Contrast is essential (especially if you want your sites to be accessible). So are primary and secondary palettes and the different color schemes, such as complementary, analogous, triadic, tetradic, etc.
Interaction Design
Interaction is all about behaviors; how users will use the website, and what kind of feedback they will receive (for example, when they mouse over a button, open a navigation menu, or load a page and see an animation).
Researching
When you take on a new project, you should research the brand and the competition and understand the company's goals. It's good if you also know how to conduct research and testing to familiarize yourself with the product.
Software and prototyping
Once you get started, you will probably want to show the client mockups and prototypes. There are several great products in the market that can help you do this more seamlessly (Canva and Workflow, for example). You will probably also have to choose a product to create and edit graphic elements and photographs (like Photoshop). And lastly, to learn the difference between wireframes, user flows, journeys, prototypes, etc.
Basic coding language and SEO
You don't need to learn Javascript or Angular.js to be a web designer, but you need to understand the technology behind internet sites. A quick course on HTML, CSS, and SEO should be enough, as they can help you prepare your site for its online life and collaborate better with developers, content writers, and marketers.
Step 2: Getting some initial work experience
It might seem daunting to apply to your first freelance web design project. But the thing is: You don't need to work with an actual client to practice (of course, it's better if you do, but depending on how much you know, you might want to learn the ropes on your own first).
Many designers start by creating sites for their friends and family. They can make you feel more comfortable while practicing your skills (design and communication) but still provide valuable feedback. Or you can just design websites for things you like or enjoy, like a hobby or a TV series. Many students practice web design by creating sites for fake brands or projects and then use these exercises as part of their portfolios.

Step 3: Creating or improving your portfolio or resume
Once you have managed to get some experience doing websites, it's time to create your portfolio. Portfolios are essential for securing freelance jobs. Many clients won't care about your education, but all of them will want to see examples of your work.
Your portfolio doesn't have to be extensive or contain famous companies in it. It just needs to show your skills, taste, and capabilities. It's also vital to keep it realistic; you don't want to overpromise, especially when you are just getting started as a freelancer. You need those word-of-mouth recommendations.
Make sure your portfolio is online and not behind a paywall or registration so that any potential clients can see it easily. If you are more of an information architect (where visual portfolios are not as necessary), make sure your resume reflects your education and experience. In this case, it's all about how a website performs and not what it looks like.
Step 4: Gaining more experience and building your reputation
Once you get started, if you like what you do and are comfortable following design principles, you will probably begin accumulating some nice experience - and clients! The ball is now rolling, and if you create good websites, it's just a matter of time until those customers bring more customers and solidify your web designer reputation.
All you need to do then is keep up the good work. Continue doing what you like, and make sure you always put some time aside to train and learn new trends and skills, get certifications or make connections.
This is also a great moment to join networking events and get to know other web designers. Most of them are happy to share their work when they are available, especially if they work in freelancing and contracts.
Step 5: Officially lunching your own freelance web design business
You have the skills. You have the clients. Perhaps it's time to start planning your web design services in a more organized manner.
You don't need to start an agency when you reach a certain number of clients. But you definitely want to make sure you're keeping your business in good shape. There are many ways to stay on top of things, but something that will make a difference is to use a freelancer platform.
The advantages of using a freelancing platform
Imagine the following scenario. You have gotten used to handling things on your own. That is, doing the work itself and manually creating all the documents required to work with your clients.
Proposals, contracts, invoices, taxes, calendars. You usually have it all under control, but you spend so much time doing paperwork that you're left with smaller and smaller windows to do the actual web design work each day. This is a common situation, and it means your business is doing great. But wouldn't it be nice to have a little help?
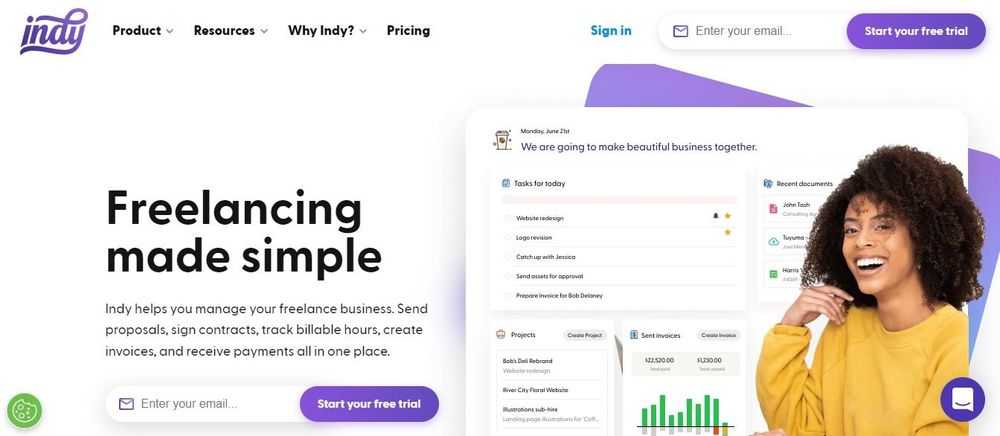
If you are freelancing in web designing, you should look into a project management platform that can help you stay on top of projects, tasks, clients, and payments. There are many options out there, but one stands out: Indy.
How Indy can help you run a successful freelance web designer

Indy is the perfect companion for freelance web designers, freelance developers, and graphic designers. You can use the platform to deal with all your daily responsibilities and get your creative juices flowing. Indy has a track record of helping small businesses and independent professionals with their product management jobs. And you could be their next success story.
So what is Indy?
Indy is an all-in-one comprehensive platform with several tools to help manage your web design projects. Let's go through some of them and how you can use them for your freelance web work.
Web design proposals
The first step to securing web design clients is to have a solid proposal or estimate. This sales tool can play a key role in securing new projects. Indy offers simple yet powerful proposals to make an impact. You can start with a template (Indy has several ready for you to get started, all you need to do is drag and drop elements like text, images, timelines, and signatures) or dive in and write your own for your web design jobs. Once you've sent them, you can also monitor the progress by keeping an eye on their status. For example, if they were read, approved, etc.
Web design contracts
If you are a new website designer or web developer, you might think of contracts as some of the most challenging documents you will ever need to create. This is far from the case if you use Indy. They offer a set of robust, legally sound, and flexible contract templates for all your freelance work. You can fill in the required fields (like client name, deliverables, web technologies, digital assets, time frames, and costs) and leave the rest of the job to the platform. Creating web design contracts with Indy takes just minutes. Like proposals, you can also keep track and monitor their status at all times.
Web design invoices
You work hard for your money, so you shouldn't have to worry about managing earnings. Indy can help you with all your invoices. The platform will plan recurrent payments, send documents, and keep your cash flowing. Indy supports credit and debit cards, direct deposits, wire transfers, and more. And don't worry about your invoices looking dull. You can always add your logo and use your brand colors (and add lovely custom messages) for a personal touch.
Tasks and time trackers
Many web designers and product managers like to work with time trackers to organize all job tasks. These tools are particularly handy if you work remotely because they give your to-dos and activities more visibility. Clients can track your progress, and you can make sure you're getting paid for everything you do. Setting the trackers is easy: You just press a button! You can also pause to take a break if you need one, as Indy's time tracker organizes its sessions using multiple entries. The time tracker feature is integrated with all the other platform's tools.
Files
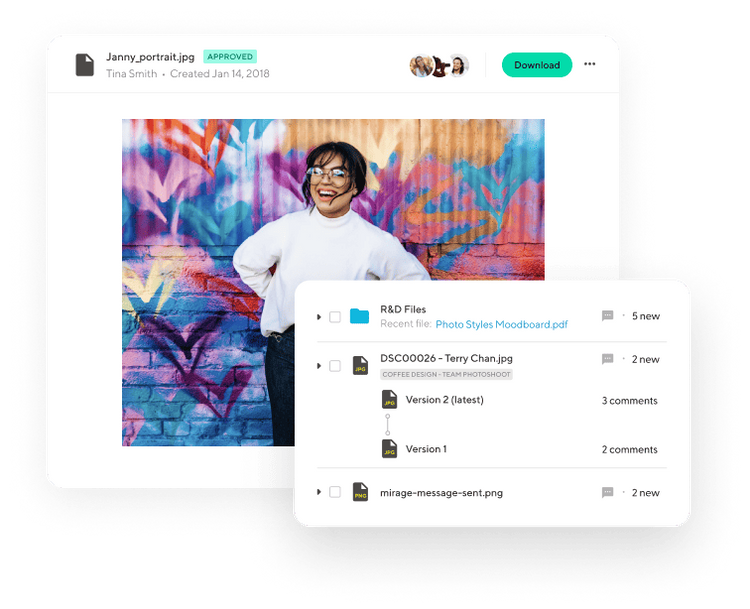
Sharing files (prototypes, images, icons, etc.) is an important part of any web designer and web developer's routine. With Indy, you can store anything in the cloud, organize things into folders, and get approval for all stages of your work. There is one feature most designers will also be thankful for: Indy has version control! You can share your files with other teams and track all revisions and versions. The platform does all of this automatically and securely.
Calendar
Indy has a powerful calendar with many views (like day, week, and month) so you can keep track of all your tasks, deliveries, and meetings. As an independent designer, time is precious. With Indy, you will always know what's due and when. The calendar also integrates with your projects, tasks, and time trackers and has 2-way sync support for Google Calendar.
In short
You don't need a freelancing platform to be a great designer, but they sure do help. If you decide to try one, take a look at Indy. You can get started with a free account (which has access to all of the platform's functionality), and when you're ready to update, purchase a Pro bundle for just $4.49 a month.