A successful UX designer is a professional who's not only capable of visualizing ideas on a screen, but also knows how to create a proposal and define the scope of their work.
Putting it simply, a UX/UI proposal is a chance to show potential clients that you've listened to their expectations, understood their problems, and that you (or your company) have exactly what's needed to improve their user experience.
A winning UX proposal will not only set your design services apart but will also make sure that everyone who's involved in the project knows exactly what's going on. This ensures all departments can effectively communicate so that everything is carried out with minimal risk of mistakes.
What is a UX proposal?
A UX design proposal is a document that outlines how UX designers plan to approach their projects, including the goals of the project, scope of work, deliverables, prices, and more.
A UX designer spends many hours researching how to make websites, mobile apps, and products easier to use. UX design proposals are essentially a roadmap for the design process that designers will follow to make sure a project runs smoothly.
Why else do freelancers love creating proposals? Because it helps freelance designers pitch their UX design services to land prospective clients. It's the key to you launching and growing a healthy career.
Benefits of writing UX proposals
When you master how to write proposals, it'll be much easier for you to get hired for new design projects. But beyond the hiring process, a successful UX proposal has many other benefits. Here are just a few:
- Shows the client why you're the right person for the job
- Helps you nail down a strong vision for the project
- Keeps both you and the client on the same page
- Protects you from scope creep
- Greatly reduces misunderstandings
- Provides a great way to upsell additional services
The benefits you'll gain when taking advantage of a UX design proposal can't be overstated. Having a blueprint upfront streamlines your workflow and leads to better products. Because of this, it's easy to see why so many people embrace the UX proposal, despite the amount of time it takes to research and create one.
Tips for writing your UX/UI proposal
First of all, to ensure that you are writing a proposal that clients will read, keep in mind that a good UX proposal should be thorough enough for the client knows exactly what to expect, but simple enough that it can be read in one sitting and used as a reference guide. A few things to have in mind:
- Invest some time upfront to conduct in-depth research of your client's business. Having a user research plan will make writing the proposal much easier.
- Speak to your client on a video chat or call before sending the proposal. You need to find out what they want before you can craft the perfect proposal that meets all of their needs.
- Keep the proposal short. Overwhelmingly long proposals won't get read and end up creating more questions than answers. Focus on simplifying the message and make sure everything you add supports the goal you want to achieve.
- Planning out your proposal can be a bit time-consuming. However, you can make the process much faster by using a UX design proposal template.
- Customize your proposal for the client with relevant facts. While ready-to-use templates will save you time in creating a UX proposal, make sure to customize them according to your client's business. For example, instead of using general statements such as “the system will display the most popular tracks”, show the client you really studied their product/service by being specific: “the system will display tracks sorted by the most played, downloaded, and shared”.
- Read through your UX proposal several times. The editing process is just as important as the initial writing. Be sure to analyze your proposal with online proofreading tools to make sure your grammar, spelling, and punctuation are free of any mistakes.
A template gives you a general outline to work with, so all you have to do is make tweaks to fit your needs. This makes the proposal process much quicker, so you can send them to potential clients at a faster rate and increase your chance of getting clients.
Let's break down the structure of a UX proposal.
How to create a UX proposal
Although UX/UI proposals will vary from project to project, there are definitely key sections that you can use to structure them, such as: Introduction, Process, Proposal Scope, Timeline, Budget, & Acceptance.
Introduction
The introduction of UX proposals contains several sections, starting with the cover page.
Cover page
This will be the first thing that your client sees. Make sure you do it right! That simply means having a sophisticated front cover with a simple, professional design.
Here's an example of a successful cover page that has done a great job conveying the information:

Source: https://visme.co/blog/report-cover-page/
Table of contents
A breakdown of your UX project proposal sections with page numbers for easy access.
Project overview
An executive summary of the project based on your conversations with the client. Highlight the problem and your reason for the proposal. Phrase this in a way that showcases how you’re going to solve the problem. Use the client's own words to avoid misunderstandings. If their definition of the project is ambiguous, you need to clear this up before starting the proposal.
Objective
Outline the goals and objectives of the project. Keep things clear and concise. This should be measurable and clearly defined (e.g., increase conversions). If a project has more than one objective, make sure you and the client agree on which takes priority.
Explain why you're the right fit
If you already have a relationship with the client and they're not considering multiple candidates, you don't need to include the ‘Why Me'. Often by this point, whether it's a referral or an ongoing relationship, the proposal is to show what you can provide and how much it will cost.
In case you're still in the process of convincing the client that you're the best person for the job, use this section to explain your unique design qualities, the methodology you follow, the capabilities you have, any awards you've earned, and explain why you're the right fit for their UI-UX needs.
Highlight why you are interested in working with this business and how your skill-set allows you to solve their problems. You can also include some short but impactful testimonials from previous clients and additional (yet relevant) information about your design services.
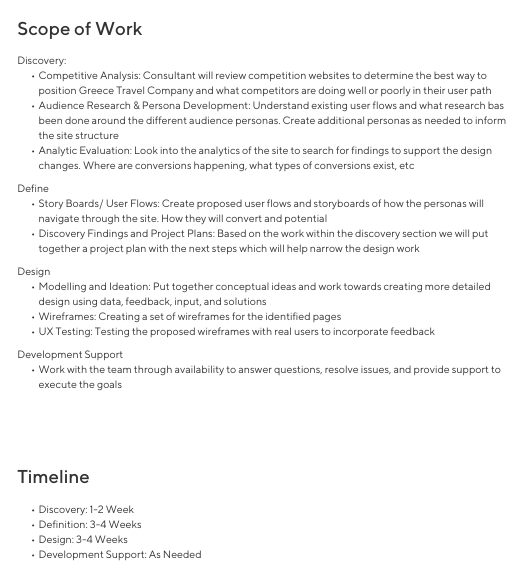
UX/ UI proposal scope
The Scope is the center of your proposal, and likely the most important section. This is where you shine. You’re a capable freelancer who has specific skills that can help your client, so use them!
- Clearly outline each step you’ll take to solve the problem at hand and how it'll make the project successful. Use a client-centered approach to keep them engaged and excited to work with you.
- Depending on the project, you may need to outline multiple steps and phrases. Use bullet points (like we’re doing in this very article) to keep things simple and easy to follow.
Make sure that you clearly define the limits of what you'll design for the client. Defining the scope in the UX proposal will help you present the extent of the project and set realistic expectations.
Write a comprehensive list of what you'll deliver to the client by the end of the project and make sure they know that anything extra will require adjusting the budget and scope.
We've included a list of common scopes for UI & UX Designers:
- Audience research
- A/B testing
- Persona creation
- Conversion rate optimization (CRO)
Project Timeline
This section will clearly outline the time required to deliver the UX design project to your prospective client. This is an important aspect of the proposal since a clear timeline brings transparency and demonstrates confidence in your abilities. Don't try to impress your client here. Present a timeline that's realistic. Remember: people would rather have something done right than done fast.
- Alleviate extra stress by avoiding tight deadlines. It’s always better to overestimate the time needed and deliver early than it is to underestimate how much time you’ll need and ask for an extension.
- These timelines can be a specific amount of time such as “cover art will be completed on or before [date],” or a general timeline such as “interviews will be conducted on Tuesdays when the interviewer is available.”
If you're an experienced UX designer, you probably have learned that it's always good to leave more time than you think you'll need, as this gives you breathing space if any complications pop up.
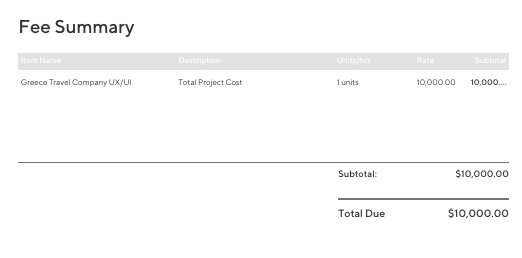
Budget
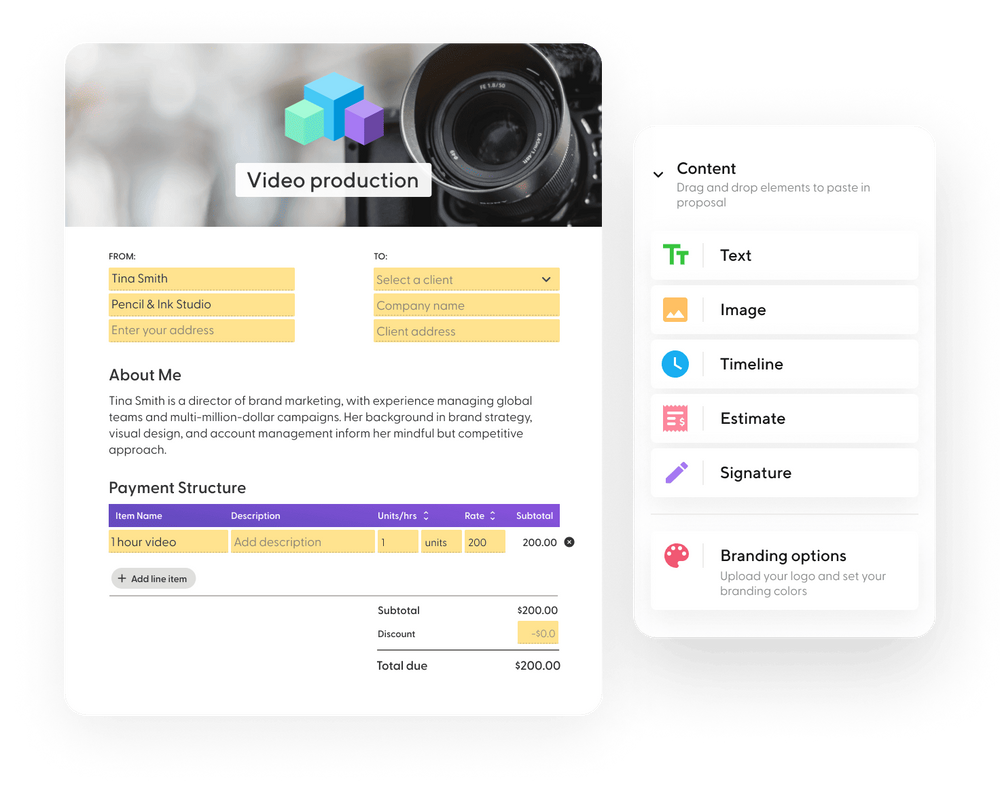
The budget section of a UX design proposal is another important section to include, as the pricing is always at the top of clients' minds. You can break the pricing down by creating an itemized list of your services to make it easier for clients to read.
It's also important that you list some reasons for how you arrived at the price points you've stated. This brings clarity to your pricing and can even help eliminate any objections a client may have.
Your list of services will also double as a way to reestablish the scope of the project, helping to cement client expectations. For instance, your client may need web development services to go along with your design, so having a list of services makes it clear that the client will need to hire a web developer if they need that service performed. In which case, you can always recommend a third-party member who can help with web development.



Acceptance, terms & conditions, and online signature
Including acceptance and terms and conditions within your UI/UX proposal is optional. Sometimes we recommend including this information, other times we save it for the contract. A proposal is a starting point for a conversation around the next steps, so don't worry too much about this during this phase of bringing on a client.
Final thoughts
A UX design proposal can make a big impression on clients when done right. It helps create a strong plan for you to follow while showing a client that you're the right designer for the project. Although it takes some time to research, plan, and write a UX proposal, a UX design proposal template makes things a lot easier.
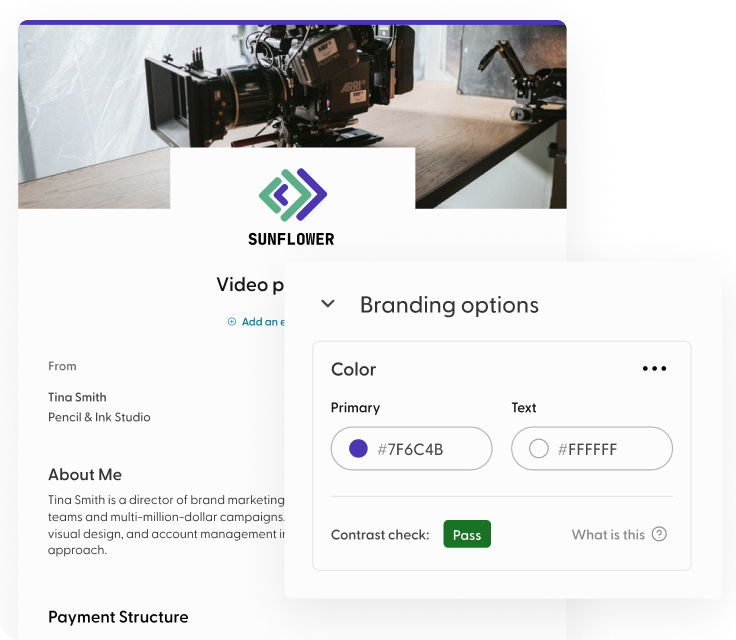
If you need a design proposal template, Indy's templates help you create and send proposals in minutes. Customize the contents as you see fit, add your branding, and receive an alert as soon as the client approves. Indy's templates even include e-signatures for your ease and convenience. Get started today for free!